Amazonアソシエイトの登録が完了して審査に通ったら、早速ブログの記事にリンクを貼ってみましょう。
リンクを作成する
リンクを作成する方法は3種類です。
- 商品リンクから作成
- アソシエイト・ツールバーから作成
- ウィジェットを作成
商品リンクから作成
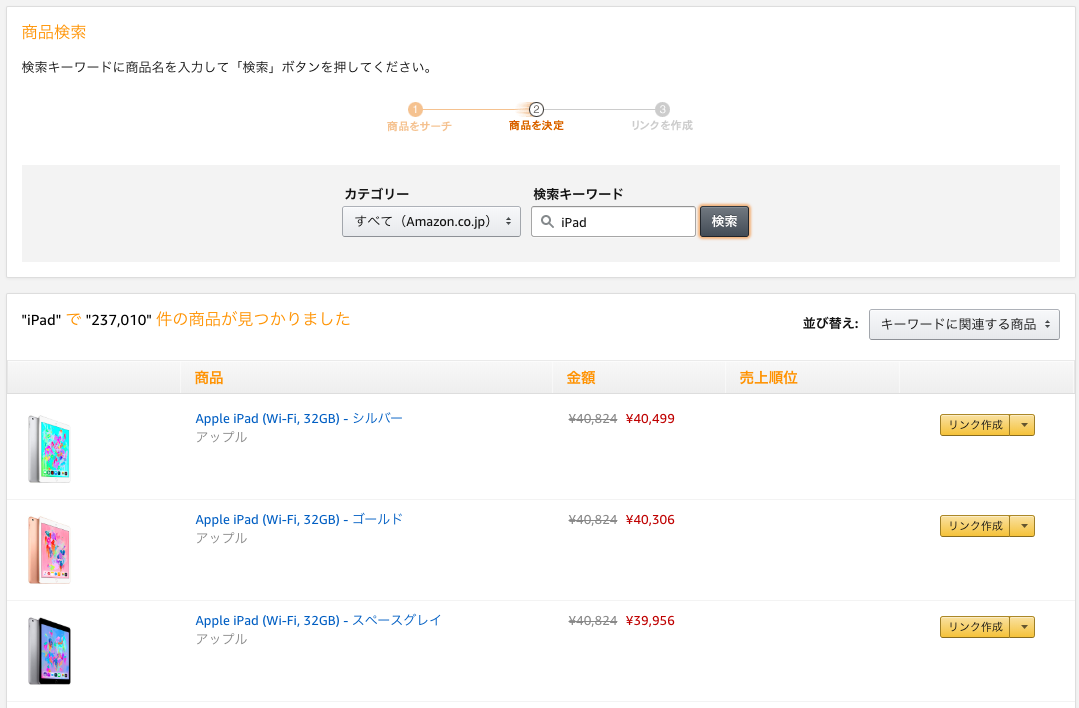
- 商品を検索する
アソシエイトの商品リンクページから、紹介したい商品を検索します。

- リンク作成ページへ進む
紹介したい商品が見つかったら、リンク作成から先に進みます

- カスタマイズしてリンクを取得する
リンクの開き方や色などを指定すると、実際に表示されるリンク・画像がプレビューできます。
問題なければ、下部の<iframeからはじまる文字列をコピーします。

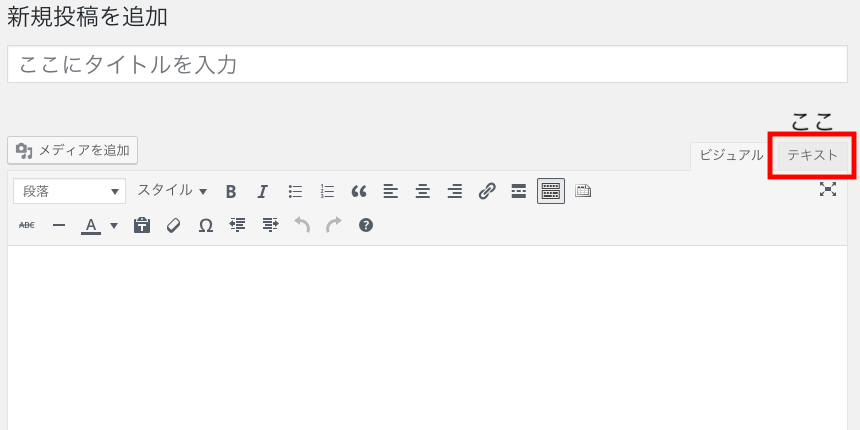
- ブログの記事に貼り付ける
コピーした文字列を、ブログの記事に貼り付けて完了です。
WordPressを利用している場合は、テキストタブにて貼り付けると良いでしょう。

アソシエイト・ツールバーから作成
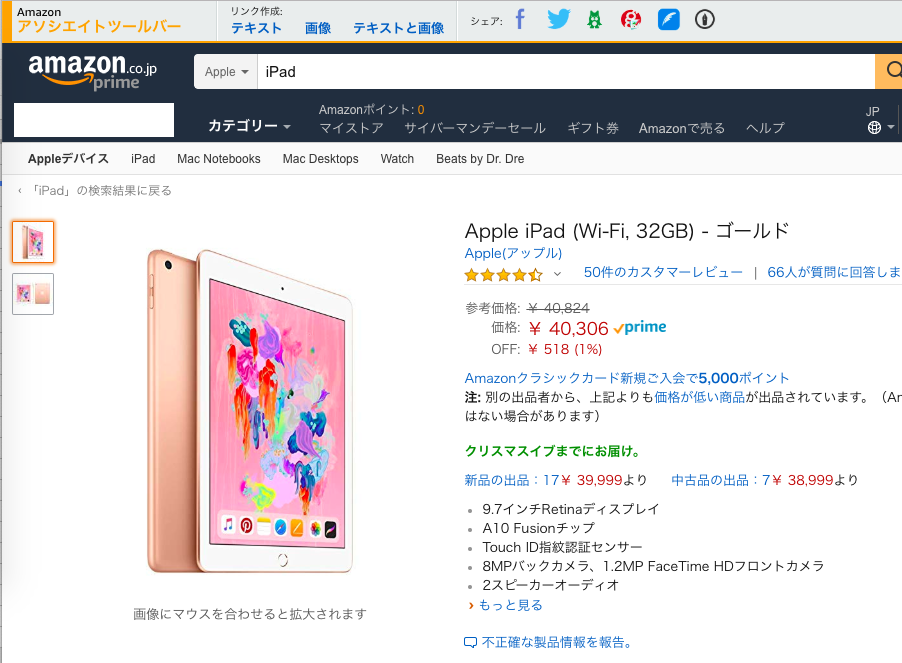
- Amazonで商品ページにアクセスする
商品を購入する際と同様に、Amazonの商品ページを開きます。
すると上部にアソシエイト・ツールバーが表示されます。
(表示されない場合はこちら)

- リンクを取得する
テキスト、画像、テキストと画像のどれかをクリックします。
プレビューと貼り付け用のリンク文字列が表示されますので、あとは商品リンクと同じ手順でブログの記事に貼り付けます。

これは簡単ですね!
注文履歴のページから、過去に自分が購入した商品を探して紹介記事を書くときに使えそうです。
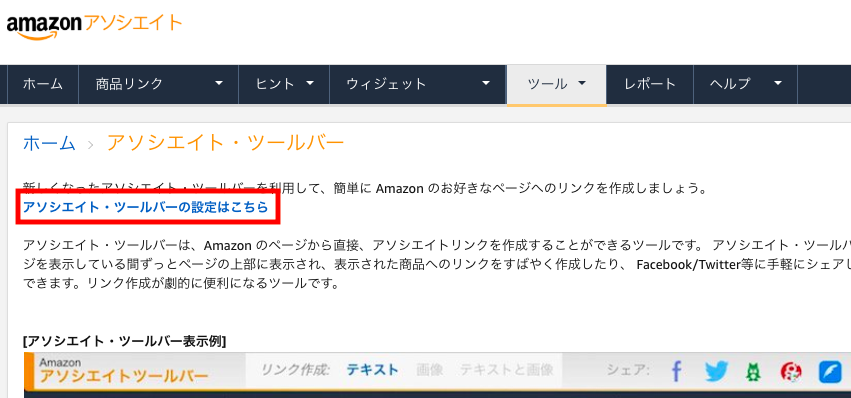
アソシエイト・ツールバーが表示されないときは?
以下の手順でオンになっているか確認してください。
なお、Amazonにログインしていない場合は表示されないので、そちらも確認しましょう。


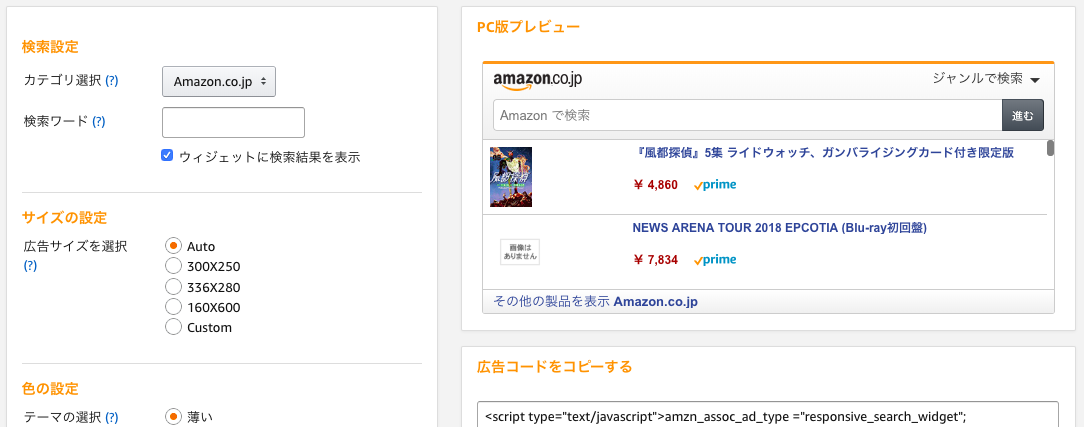
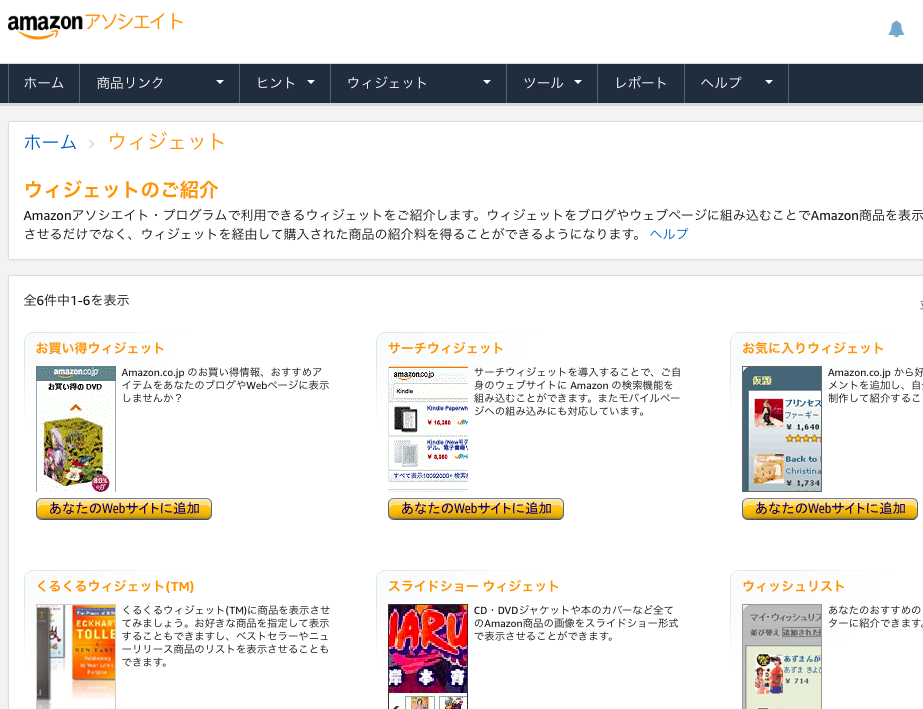
ウィジェットを作成
ウィジェットとは特定の商品を紹介するリンクではなく、商品を検索するためのボックスやお買い得情報を表示させるなどのパーツを指しています。
このウィジェットを経由して購入された商品が、紹介料の対象となります。
- ウィジェットを選ぶ
ウィジェットのメニューから表示させたいウィジェットを選びます。

- カスタマイズして広告コードをコピーする
プレビューと貼り付け用の広告コードが表示されますので、あとは商品リンクと同じ手順でブログの記事に貼り付けます。